Due to the art of the game now having little for me to do, I was tasked with helping our level designer by coming up with a few level designs this week. As such, I spent a lot of the week brainstorming, and having little to show for my work.
However, as today rolled in, I had enough to do a few level suggestions.
The main issue with designing levels for this game is the fact that the levels have to be simple, but they can’t be too simple as they would not pose a challange if it was so. Being my first try at designing levels for a game like this, I did some playing around.
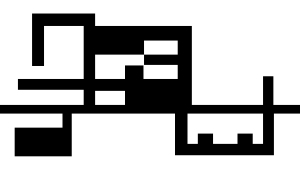
First example was my first design, and was based around the same straight line, which I then made extentions of. Might be possible to remove some extentions and add a couple more entries and exits to rooms, the dead ends would potentially be very bad if chased by one of the fish.
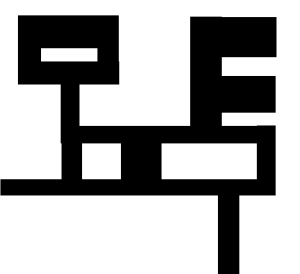
The second example is a lot more simplistic, perhaps too simplistic in fact. It has two rooms and a ”round” section in the middle, It is rather genetic, and at the very least would not be too difficult to navigate even with the limited vision of the game.
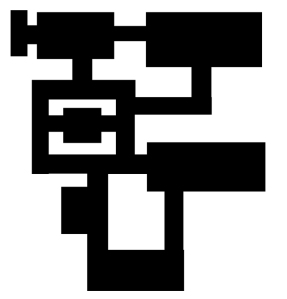
Example three is, perhaps, the level I am feeling the most attatchment to, with it’s many paths that lead the same way, big open areas and hallways. Less linear than the others, but perhaps a bit too dificult to navigate in darkness. If there were time, it could be tested too see if it is too difficult to navigate. The paths leading to the same rooms and between rooms accessable though another room could either make it easier to navigate, or more difficult and leave the player swimming in circles. While I quite like this level, I am not certain it will function in the game.
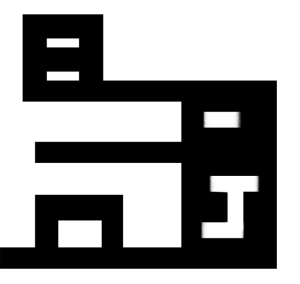
Example four also has the issue with a dead end. Perhaps adding further paths to it, either up or down, could help this level, as it is otherwise rather simple. Perhaps another room should be added to it, to help against it’s simplicity, or perhaps it would do fine as a starting level with the dead end connected to somewhere.
All in all, what took time in this assignment was to find the ideas, and a good idea would be to leave levels be a few hours to later look upon them with a fresh eye to spot the flaws and see if you can remedy them. Something to think about.